APNGでアニメーション画像を作る【Mac編】アニメ画像に変換する君

アルファチャンネルのある透過画像でアニメーションを作りたい時、GIFだと輪郭にジャギーが出てしまったり、イメージ部分が透過されないため、他の手段で作らないといけませんよね。
そこでAPNG形式で保存する必要があるのですが、PhotoshopではAPNGで保存することが出来ません。
APNG AssemblerでAPNGを作る方法という記事を書きましたが、Macだと少し特殊な方法で使用することになるため、初心者には優しくありません。
そこで、別の方法として「アニメ画像に変換する君」というアプリケーションで簡単にAPNG形式のアニメーションを作成する方法をご紹介します。

「アニメ画像に変換する君」が出来ること
- APNGファイルの作成
- WebPファイルの作成
- LINEアニメーションスタンプのルール適合チェック
- アニメーションのループ設定
- Webページ用アニメ画像の作成
- それらの画像を表示するためのHTMLファイルの作成
①アプリをインストールします
Apple Storeでアプリケーションを入手してインストールします。
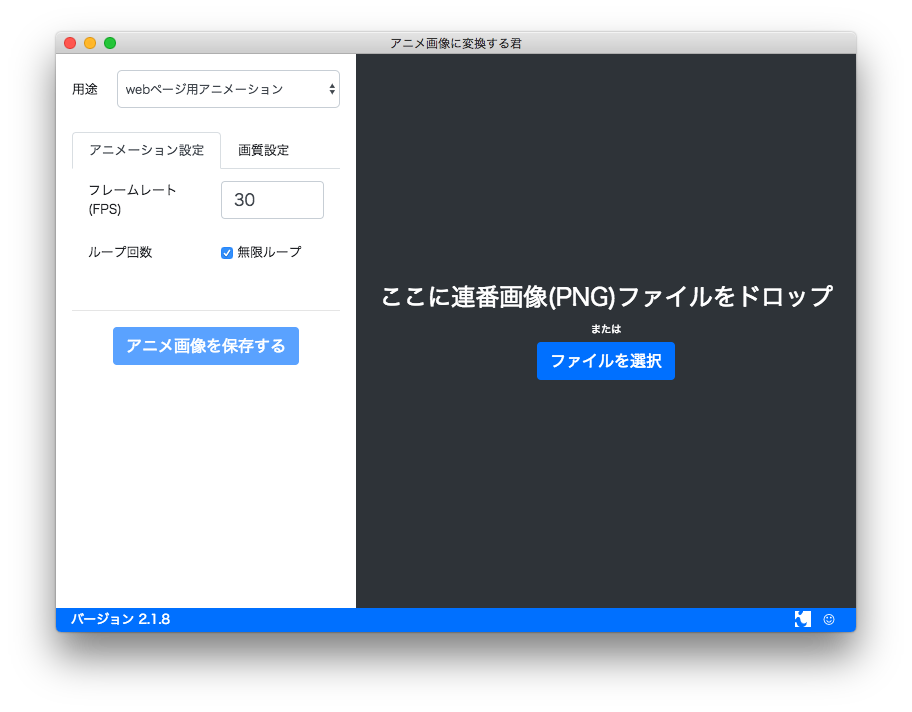
②アプリを開いて画像を登録
画像に連番のファイル名をつけ、ドラッグアンドドロップしてまとめて登録します。


画像はあらかじめ1コマずつ作成しておきます。
ここで注意したいのは、画像ファイル名を連番でつけておかないと順番通りにならないので、あらかじめ順番に基づいたファイル名で各画像を保存してください。
自分の場合はAdobe Photoshopで作成します。
前述のとおり、Photoshopには残念ながらAPNG形式で書き出す機能がありませんので、「アニメ画像に変換する君」でアニメーションを作成してAPNGで保存することになります。
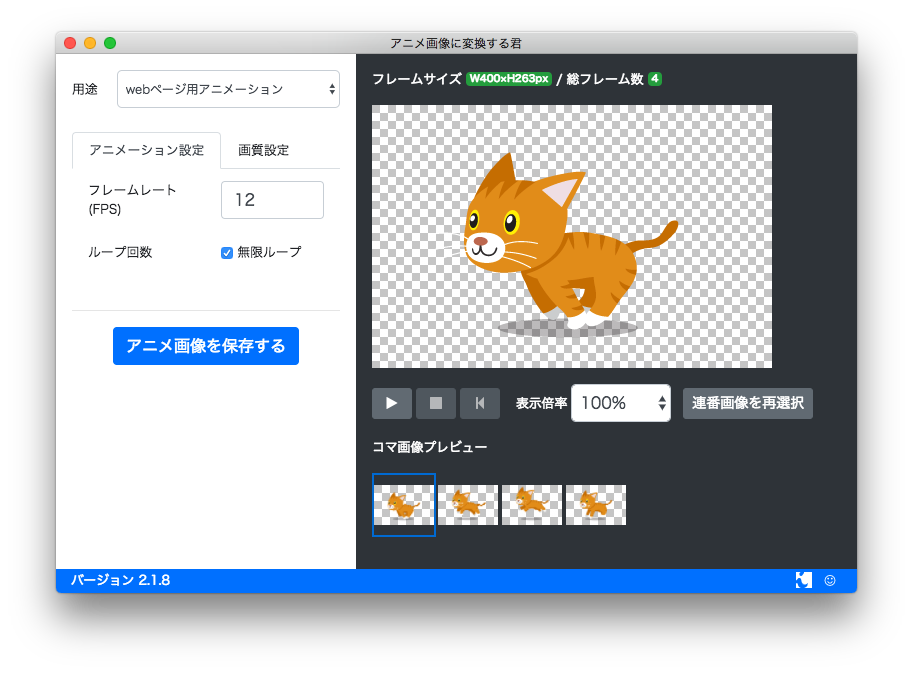
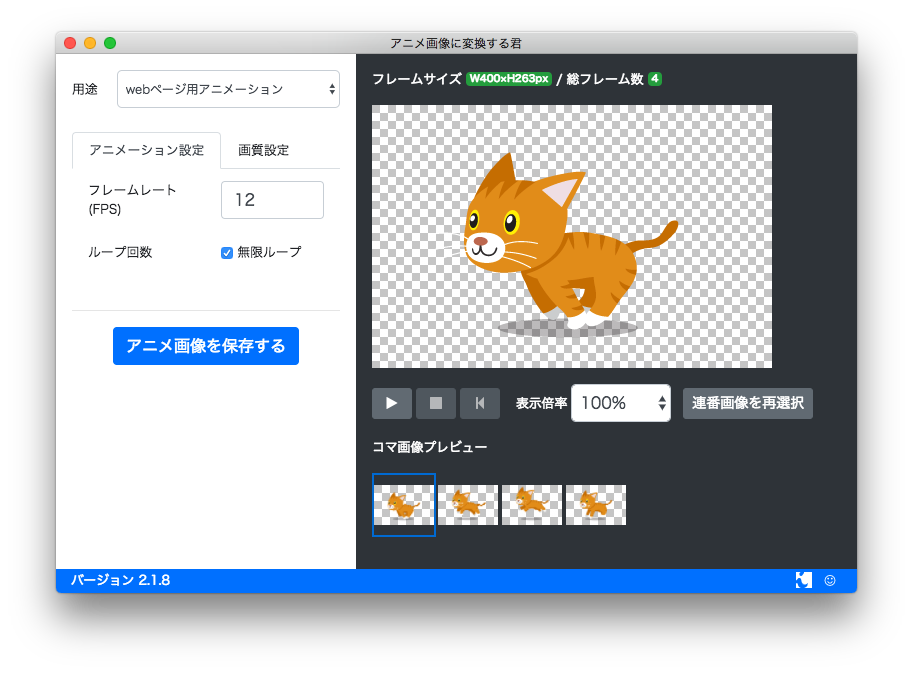
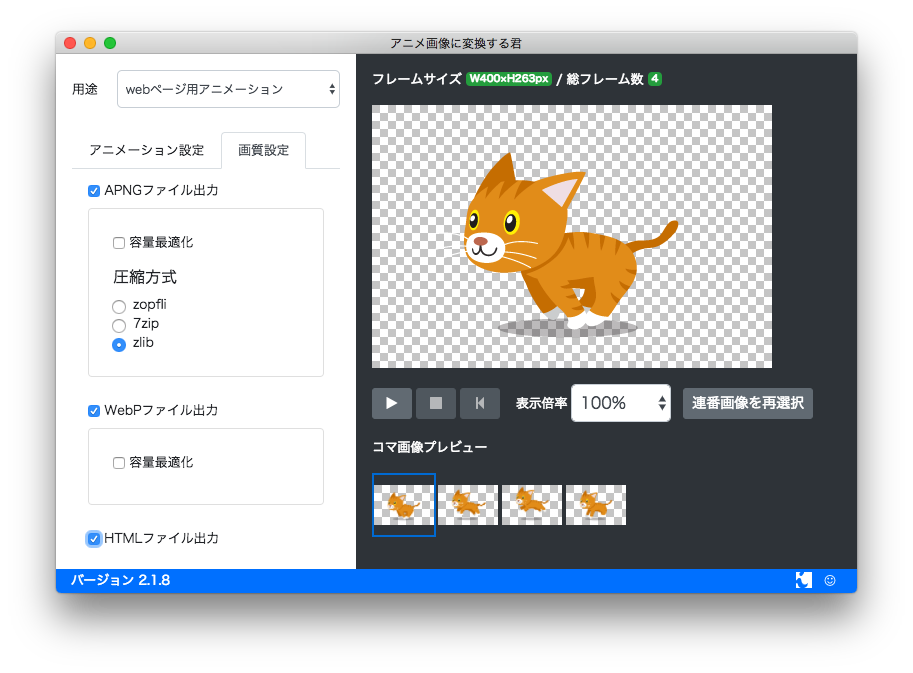
③画質設定

画像を登録して、動きを確認したら、画質設定を行います。
APNGファイル出力
deflate = 圧縮アルゴリズム(LZ77 + ハフマン符号)
zlib, gzip = 圧縮ライブラリ名 兼 ヘッダ/フッタフォーマットの定義
そんなもんわからん、という人はこだわらなくていい人は「zlib」でいいと思います。
WebPファイル出力
画質の設定を行い、WebP(ウェッピー)はGoogleが開発した静止画フォーマットです。
APNG形式に対応していないブラウザで表示したい場合、代替画像としてWebPファイルも用意したい場合にチェックを立てます。
APNGデータだけ作れればいい、という人はチェックを立てなくて大丈夫です。
HTMLファイル出力
IEなどの非対応ブラウザに表示させる場合にWebPを設置したり、JavaScriptで擬似的に表示させるスクリプトやタグが記載されたHTMLを生成してくれます。
これもAPNGデータだけ作れればいい、という人はチェックを立てなくて大丈夫です。
④保存して完了!
必要なコマ分の画像を登録したら、アニメーション設定と画質設定を行い「アニメ画像を保存する」ボタンを押して保存します。
以下が上記の手順で作成したAPNG形式のアニメーションです。
この画像が止まって見える場合は、あなたの見ているブラウザがAPNG形式に対応していない、ということになります。

動画デモ