APNGでアニメーション画像を作る

APNG(エーピング)とは
APNGはエーピングと読みます。
Animated Portable Network Graphics(アニメイテッドポータブルネットワークグラフィックス)の略で、アニメーションするPNG画像です。
今まではアニメーション画像の形式といえばGIFアニメーションが主流でしたが、2004年に開発されたAPNGは次世代の画像形式としてWEBにも活用出来ます。
LINEスタンプもこのAPNGを採用しており、アニメーションのLINEスタンプを作成する場合には、この形式で提出する必要があります。
Photoshopでも作成出来るのか
残念ながら2019年の現時点ではPhotoshopではAPNGを書き出すことは出来ません。
別のソフトを使用して変換する必要があるので、Photoshopでアニメーションを作っている場合はそれぞれのコマの画像を書き出して、APNGを作るソフトで変換します。
APNGを作成する方法
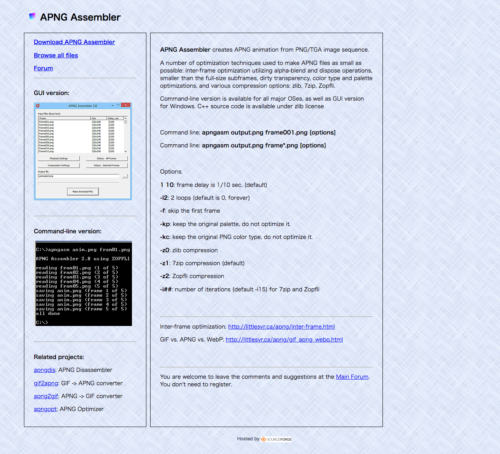
APNG Assemblerというソフトを使用して、作成することができます。WindowsでもMacでも使えます。

Playvack Setting:ループ数を設定します。
Delays – All Frames:全画像のフレームの表示時間を設定します。
Compression:圧縮方法等を設定します。
Delays – Selected:選択した画像のフレームの表示時間を設定します。
Make Animated PNG:APNGファイルの書き出し処理を開始します。
APNG AssemblerでAPNGを作る方法
- 用意したコマごとのPNG画像をドロップして順番に並べます
- 速さを設定します
- ループ回数を設定します
- 圧縮率を設定します
- 保存して出来上がり
APNG非対応ブラウザでは最初の1枚目が静止画として表示されるため、何もない状態から始まるアニメーションなどは注意が必要です。
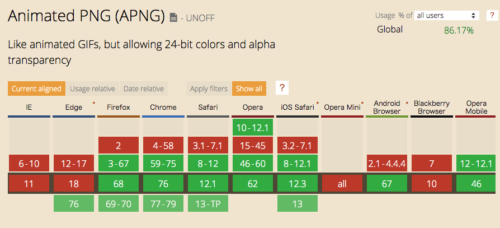
APNG形式のWEBブラウザの対応状況

参照「Can I use」
2019年IEとEdge、Operaが非対応です。
APNGのメリットとデメリット
メリット
アルファチャンネルを含む
GIFアニメの場合、画像の一部を非表示になる透過が出来ますが、APNGの場合はアルファチャンネルがサポートされているので、画像そのものが透過出来る。
劣化なくデータを圧縮できる
可逆圧縮のため、劣化のないデータ圧縮が可能です。
非対応ブラウザでも静止画として表示
通常は対応していない画像をWEB上に配置した場合、×マークとなり表示されませんが、APNGの場合は最初のフレームが静止画として表示されるため、代替画像を用意して複雑なタグを設置する必要がありません。
デメリット
サポートされていないブラウザ環境がある
前述の通りIE、Edge、Operaなどは非対応です。
非対応ブラウザでは1フレーム目が静止画として表示されるので、問題はないのですが、どうしてもアニメーションでないとダメ、というWEB制作案件もあるかと思います。
JavaScriptライブラリ「apng-canvas.js」を使用してIEでも擬似的に表示させる方法があります。
参考サイト:GIFアニメからAPNGの時代に! 次世代画像形式APNGを使いこなそう