WordPressでSVG形式のファイルを表示させる方法

スカラヴィジョン、デザイン担当のヤマシタです。
WEBサイト制作において、ロゴデータなどに採用されるSVG形式、WordPressでも使えるようにするには、について書きました。
SVGとは?

SVGは(スケーラブル・ベクター・グラフィックス、Scalable Vector Graphics)の略です。
JPG、GIF、PNGなどと同じように画像フォーマットのひとつ。
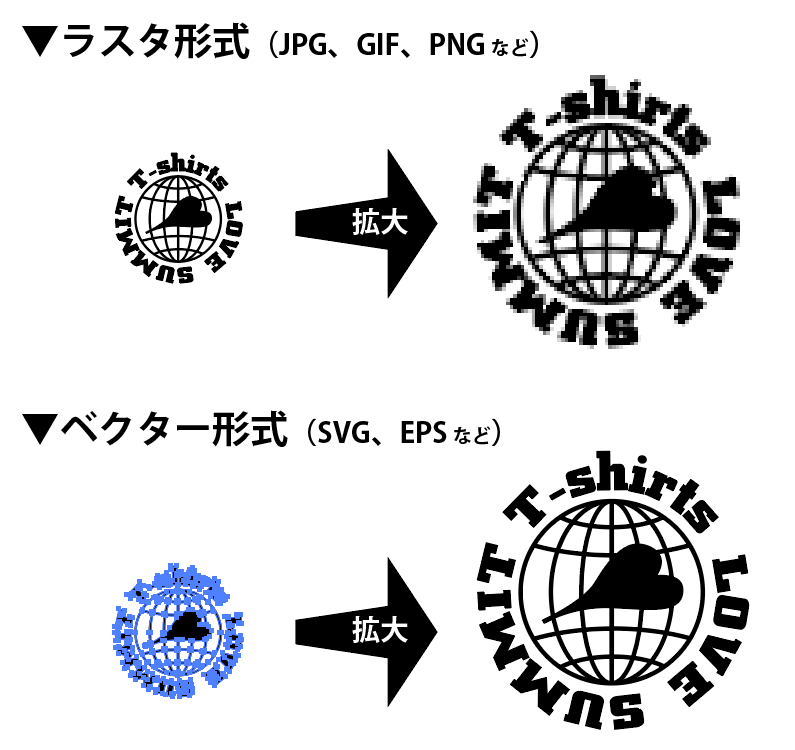
特徴としてはJPGやGIFなどがラスタ形式のフォーマットなのに対し、SGVはベクター形式だということです。
わかりやすくいえば、ラスタ形式とは画像をどんどん拡大していくと、1マスごとに点々と色が塗られていて、解像度が低くなればなるほど、タイルやモザイクのようにガタガタしたイメージになります。
たまに解像度の低い写真が貼られているサイトがありますが、無理やり大きく使うとあのようにボヤケて見えてしまいます。
Adobe Photoshopはラスタ形式の画像データを扱うソフトとして有名ですね。
一方、Adobe Illustratorなどで扱うベクトル形式というのはパスやシェイプなどによって描かれているため、大きくしても小さくしてもその鮮明さはほとんど失われません。
昔のWEBサイトに比べて、近年では多く採用されるレスポンシブサイト。
常に幅が変化するレスポンシブサイトにおいては、画像の収縮が必要になっています。
そこで、綺麗に表示させたいロゴマークなどにSVGを積極的に取り入れるようになっています。
SVGをWEBサイトで使うことのメリット
拡大縮小されても鮮明に表示される
ロゴデータなど綺麗に表示したい部分がくっきり表示できる
SVGをWEBサイトで使うことのデメリット
複雑な図形だとデータボリュームが重たくなる
Internet Explorerでは非対応なので表示されない
WordPressではSVG形式はサポートしていない
しかしWordPressではSGV形式のファイルは標準では非対応となっております。
理由はセキュリティのリスクが上がるからだそうです。
WordPressでもSVGを使えるようにするには
プラグインを使用してSVG形式を使えるようにする

プラグイン「WP SVG images」をダッシュボードのプラグイン追加で追加するか、公式サイトからダウンロードして追加します。
プラグインなしでSVGを使えるようにする手順
functions.phpに追記するコード
通常、WordPressではSVG形式のファイルをアップロードしようとしても、警告が出てエラーになってしまいます。
そこで、アップロードが出来るようにWordPressの子テーマのfunctions.phpに以下のコードを追記します。
不安な方は変更前に必ずバックアップをとってから行いましょう。
function add_file_types_to_uploads($file_types){
$new_filetypes = array();
$new_filetypes[‘svg’] = ‘image/svg+xml’;
$file_types = array_merge($file_types, $new_filetypes );return $file_types;
}
add_action(‘upload_mimes’, ‘add_file_types_to_uploads’);
htaccessに追記するコード
WordPressを設置しているサーバーの「.htaccess」に以下のコードを追記します。
AddType image/svg+xml .svg .svgz
AddEncoding gzip .svgz
子テーマのcssに追記するコード
自分の場合は上記の手順では表示されませんでした。そこで、cssに以下のコードを書きました。
img[src*=’.svg’]{
width: 100%;
height: auto;
}
これで無事表示されました。
まとめ
SVG形式に対応していないWordPressでも、プラグインや少し設定をいじることで取り扱いも表示も可能になります。
ただし、多様するとサイトが重くなるおそれがあるので、綺麗に表示したいロゴマークやアイコンなどにとどめておくほうがいいかもしれませんね。