【CSS】画像にborderを指定するとボヤけてしまう時の解決策

WEB制作用に書き出した画像のまわりに、CSSでborderの指定をしている場合、画像がボヤける事があります。

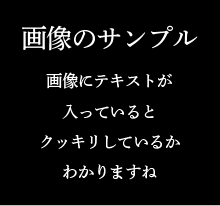
特にテキストが入っている画像は文字の輪郭がボケてしまいます。
これは書き出す際の画質?
アンチエイリアスのせい?
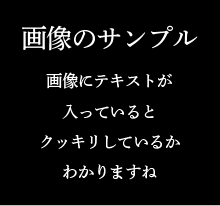
しかし、貼り込む前の実画像そのものを確認するとボヤけていない。

貼り込んでボヤけてしまった画像

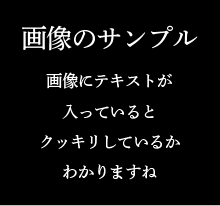
元の画像
なにか原因があるはず…。
これはborderで指定した線の幅の分だけ、実サイズより画像が強制的に縮小されているからなのです。
サイズを保ったまま周りにボーダー指定をする方法があります。
解決方法は以下の通り
CSS
例えば画像に1pxの赤い線を付ける場合
.test img {
border: 1px solid #ff0000;
box-sizing: content-box;
}
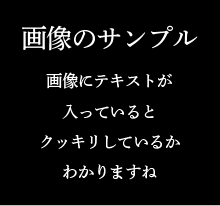
結果

これでborderを指定しても画像が縮小されません。